Бюро программного обеспечения "Random Play" в лице одной единственной скучающей прокси, в перерыве между работой и отчетами, представляет вашему вниманию (де)Генератор Анкеты 2000. Сервис, который подготовит вашу ролевую квенту к отправке в Анкетирование на SunnyCross.ru
Если вы боитесь HTML который нужно использовать для ЛЗ
Если вам страшно видеть BBCode
Если вам Критически Непонятно как эту штуку заполнять, или же попросту лень
Наш программно-аппаратный комплекс позволит вам сэкономить столь ценное время, силы, ресурсы мозга и нервные клетки.
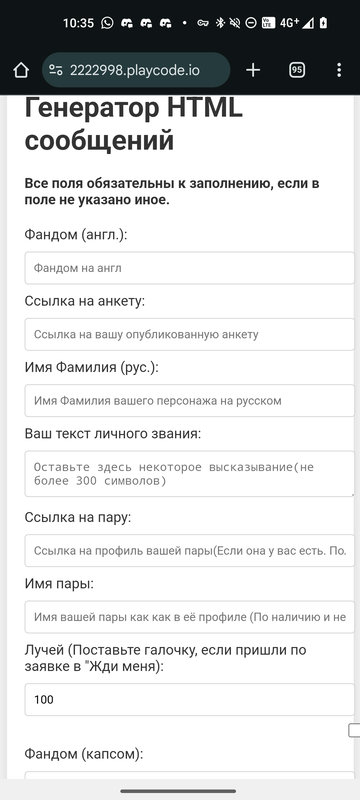
1. Проходите по ссылке:Тык(Версия дл тех кто с ВПН / Тык(Версия без ВПН)
2. Заполняете все возможные поля и огороды, которые вам необходимы(И которые являются СТРОГО ОБЯЗАТЕЛЬНЫМИ)
3. Нажимаете Сгенерировать
4. ?????????????
5. PROFIT
Копируем, вставляем на форум, отправляем тему в анкетирование. THAT'S IT!
Проще - только попросить заполнить анкету вместо вас!
_____________________________________________________________________________________
А теперь кроме шуток:
Данная штука предназначена для заполнения анкеты. Все поля обязательны, если не сказано иного. Данная версия - Лишь пре-пре-пре-Альфа версия того, что будет тогда, когда эта штука будет готова. Она была создана как проба пера, и не претендует ни на что серьезное. Я занимаюсь ею в свободное от работы, ролевых, и чёрта в ступе, время.
Дизайн со временем будет меняться.
Поля будут дорабатываться.
общая структура сервиса - тоже.
Ссылка и хостинг тоже изменятся.
Ваша Прокси просит оставлять отзывы, негатив-позитив от использования, свои вопросы и предложения по улучшению внизу. Обещаю читать-проверять, прислушиваться не обещаю, но постараюсь.
_____________________________________________________________________________________
Известные Баги: | Решенные Проблемы/улучшения: | Предложения по улучшению: |
Положение чекбокса с Лучами | Ничего | Дизайн |
_____________________________________________________________________________________
Краткий FAQ:
Будет пополняться по мере развития/появления вопросов
Отредактировано Belle (20-01-2025 14:20:38)
- Подпись автора
[html]
<head><title>Typingtext</title>
<style>
.innityping {
color: #055973;
font-family: Lucida Console;
white-space: nowrap;
overflow: hidden;
border-right: 2px solid;
animation: innityping 10s steps(100, end) infinite alternate;
}@keyframes innityping {
0% { width: 0; }
25% { width: 75%; }
50% { width: 0; }
100% { width: 75%; }
}.inniline {
display: block;
}.innicursor {
display: inline-block;
border-right: 2px solid;
animation: inniblink-caret 0.75s step-end infinite;
}@keyframes inniblink-caret {
from, to { border-color: transparent; }
50% { border-color: black; }
}
</style>
</head>
<body>
<div class="innityping">
<span class="inniline">> H.D.D OS Booting... </span>
<span class="inniline">> Loading System Files... </span>
<span class="inniline">> Initializing modules... </span>
<span class="inniline">> Establishing Inter-Knot connection... </span>
<span class="inniline">> Ready to execute commands! </span>
<span class="innicursor"></span>
</div>
</body>
</html>
[/html][html]
<head>
<title>Fadingtext</title>
<style>
.innibody {
color: green;
font-size: 50px
font-family: monospace;
text-align: center;
}
.fade {
animation: fade 5s infinite;
}
@keyframes fade {
0% { opacity: 0; color: #BB8000; }
50% { opacity: 1; color: #BB0E00; }
100% { opacity: 0; color: #016573; }
}
</style>
</head>
<body>
<div class="innibody">
<div class="fade">Zenless Zone Zero Cast</div>
<div class="fade">Proxy - Phaeton</div>
<div class="fade">Belle</div>
</div>
</body>
</html>
[/html]















































![de other side [crossover]](https://i.imgur.com/BQboz9c.png)







































